Make sure login and authentication processes are accessible
Remembering usernames and passwords, or passing authentication tests can be difficult, especially for users with cognitive impairments. Many sites treat incorrect logins as security threats, and genuine users experiencing difficulty logging in can be locked out of their accounts.
Ensuring that logins are accessible, and appropriate authentication options are provided for users with access needs, means that all users can access your services as intended.

- Tecniques
- Examples of good practice
- Further good practice
- References
- Design accessible digital content - introduction and index
- Content Provider's Introduction and Index
-
Developer's Introduction and Index
- Provide an accessible page structure and layout
- Design accessible navigation
- Ensure images, video and audio are accessible to everyone
- Keep tables and data representation simple
- Provide accessible forms
-
Ensure Custom Widgets are accessible
- Make carousels accessible
- Create accessible accordions
- Create accessible modal dialogues
-
Make sure login and authentication processes are accessible
- Ensure embedded social media code is accessible
- Code according to best practices
- Use ARIA appropriately
- Always test your site with users who have access needs
- Allow users to use external references for their details, either as an aid to memory, or to avoid transcription errors;
- Allow users to enter in data from documents on their computer or password managers.
- In cases where users cannot remember their password, provide an option to login using a link sent to their email address.
- ensure users are given advance warning of the requirement and time window;
- ensure enough time is provided for users to verify without requiring a new code – if short time windows are required for security, provide an accessible alternative (for example, sending a link to the registered email address to bypass);
- Allow users with access requirements to be added to an exceptions list for multi-factor authentication.
- Users with visual impairments may not be able to use image-based CAPTCHA elements to authenticate themselves, because they are not able to perceive the images themselves.
- Users with cognitive impairments may not be able to understand how to interpret the representations of characters in an image-based CAPTCHA.
- If possible, avoid requiring users to identify objects that are specific to one cultural context or have regional differences in appearance, for example, asking British users to identify images of 'crosswalks' may be a barrier, because ‘crosswalk’ is an American term.
- 1.3.1 Info and Relationships (A)
- 1.3.4 Identify Input Purpose (AA)
- 9.1.3.1 Info and Relationships
- 9.1.3.4 Identify Input Purpose
Web Accessibility Techniques
Techniques
Allow users to copy-paste details into username and password fields
Provide users with a method to authenticate that does not involve a password
Code input fields with the appropriate ‘type’
Password fields should have a type of ‘password’; number field should have a type of ‘number’. Providing the correct input type allows operating systems and assistive technology to provide the correct method input (for example, the numerical keyboard) and output (for example, masking password fields), and to prefill fields where that data is available (for example, browser- or OS-remembered email and password combinations)
When using multi-factor authentication
Provide alternatives to CAPTCHA
Provide a text-based alternative to images-based CAPTCHA. If you are able to, use a CAPTCHA system based on a simple instruction instead, such as the checking of a checkbox. Wherever possible, do not use CAPTCHAs at all.
Avoid culturally-specific CAPTCHAs
Examples of good practice
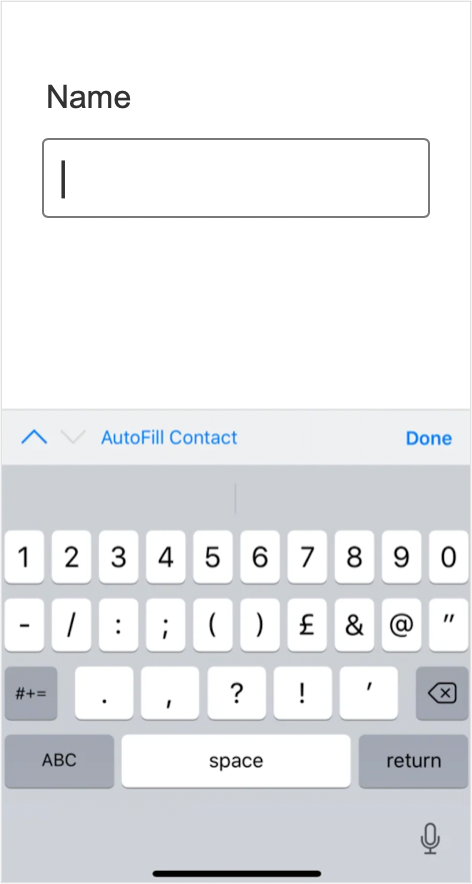
Default keyboard for alpha-numeric input

<input type="text" />
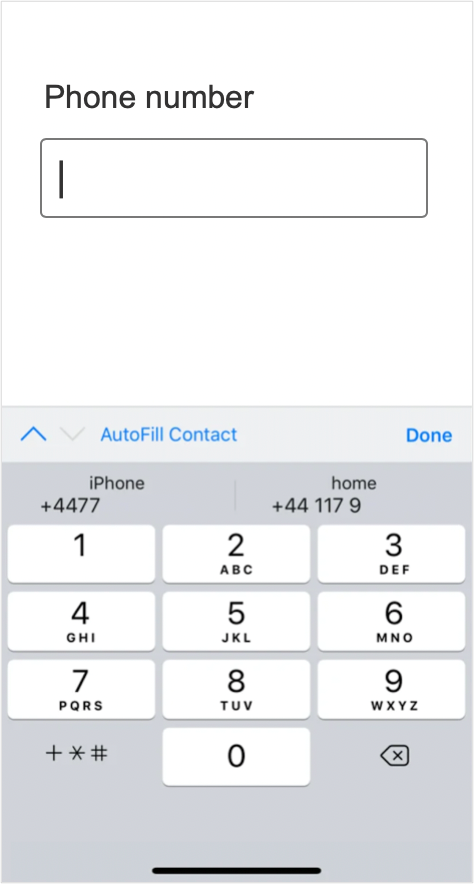
Input type of number to trigger the numeric keyboard

<input type="number" />
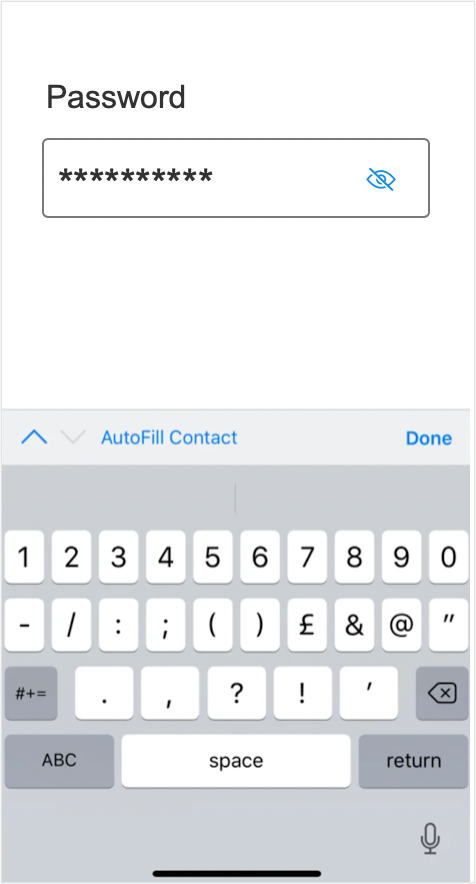
Input type of password to mask the characters in the form field
Include ‘Show/Hide password’ functionality

<input type="password" />
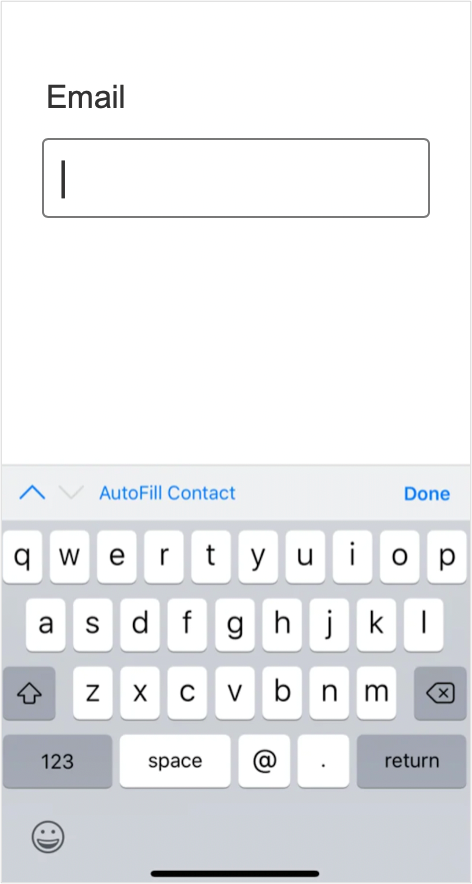
Input type of email to trigger the email keyboard layout

<input type="email" />