Techniques
Give each page a unique title
The title is used as the text that appears in the window bar at the top of the browser and as the default name for bookmarks. It is also the first thing a screen reader will announce when the page loads so it is very important for letting the user know where they are. For these reasons, it is very confusing if you have identical titles on many pages.
- If each page on your website has a unique title users will be able to find your content easily amongst a set of bookmarks or in a set of open browser tabs;
- Your development team will ensure your website or organisation name is included in the title but this will appear at the end, so that your unique page title is the most visible part;
- The page title should corelate with the main heading on your page, so it may be that your development team has already configured the content management system to adopt the title text from the main page heading.
Indicate any changes in language
- Your development team will ensure that the primary language of your content has been set but if you are including any text that is in a different language, you must indicate that so that screen readers know how to pronounce it:
- If the entire page is in a different language to the rest of your site then you should specify the language that the page is in;
- If a word, phrase, sentence or paragraph in your content is in a different language – for example a quote – you should specify the language that section of content is in;
- Specifying a page’s language, or a momentary change in the language on the page, relies on setting attributes in the HTML, so if your content management system does not allow this you will need to speak to your development team.
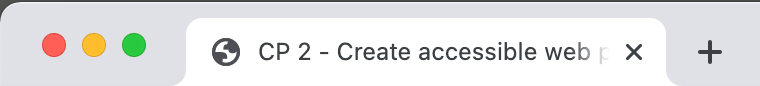
Example of good practice
Unique content is at the beginning of the title and is clearly visible
Title: CP 2 - Create accessible web pages | Web Accessibility Techniques | NDA Ireland

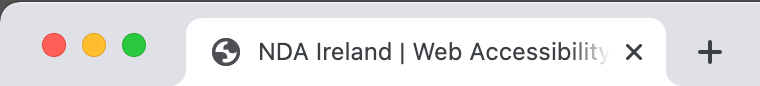
Example of bad practice
Unique content is at the end of the title and is not visible
Title: NDA Ireland | Web Accessibility Techniques | CP 2 - Create accessible web pages

References
WCAG 2.1
- 2.4.2 Page Titled (A)
- 3.1.1 Language of Page (A)
- 3.1.2 Language of Parts (AA)
EN 301 549 v 2.1.2
- 9.2.4.2 Page Titled
- 9.3.1.1 Language of Page
- 9.3.1.2 Language of Parts
