Techniques
Use standard, system and browser default user interface controls where possible
Use built-in elements – drop down lists, buttons, checkboxes and radio buttons – to ensure a good base level of accessibility. Custom controls often take a lot more development and design work to implement accessibly. Using standard elements means you know that assistive technology will be able to communicate to users how to interact with them.
Most elements can be styled to improve visual accessibility, by providing good colour contrast, appropriate font sizes, and so on.
Be as consistent as possible throughout the website
Much of the layout and structuring of the site will be done by the design team, however it is your responsibility to code the pages in a way that supports consistency. If areas of the site cannot be coded in an appropriate way you will need to liaise with the design team to come up with a solution together.
- Ensure webpages are structured in a consistent way. This will allow users to find sections of content easily;
- Ensure global navigation looks and behaves the same way on every page;
- Ensure link styles are consistent;
- Ensure headings and lists are consistent in appearance;
- Always use the same layout for data tables, so users can easily work out how to interpret their content;
- Be consistent in your style and tone of voice;
- Ensure form elements are consistent in appearance and behaviour across the entire site.
Carefully design document and content management system templates
To ensure that your content creators are able to maintain a good level of consistency, provide templates for them to use, allowing them to work within a defined format to produce their content. This alone should ensure that most aspects of their content are consistent.
- Review the content produced to ensure that the approach meets content creators’ needs and is easy to follow;
- Develop an accessible template for your website;
- Make sure users understand the purpose of each field in your content management system; accessibility can easily be compromised if content management systems are not used as intended;
- ‘Styles’ in Word and ‘Layouts’ in PowerPoint are excellent ways to achieve consistency in Office documents. They are very easy to set up and apply.
Follow generally recognised conventions
If you have to change the format for certain pages or sections, ensure you follow generally recognised conventions for all elements – such as headings, tables, lists – to help users identify them with ease.
Examples of inconsistency
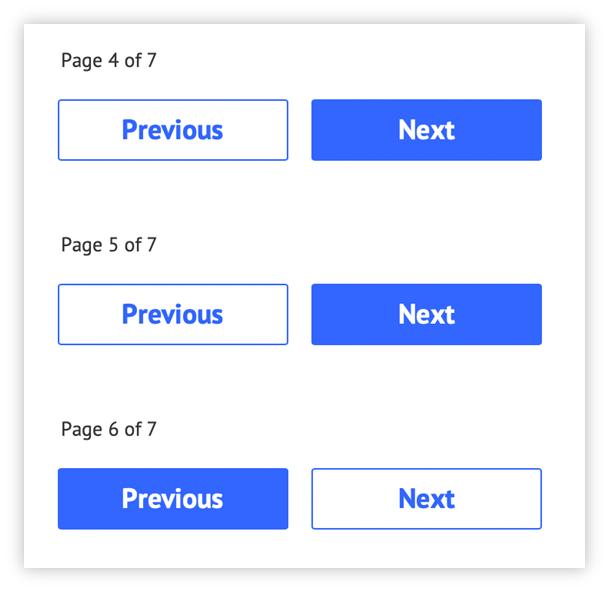
Inconsistency in button styles

The style of the previous and next buttons has been swapped on page 6 and is inconsistent with pages 4 and 5. This will confuse users who have become familiar on earlier pages with the colour-filled button being the one they click to proceed.
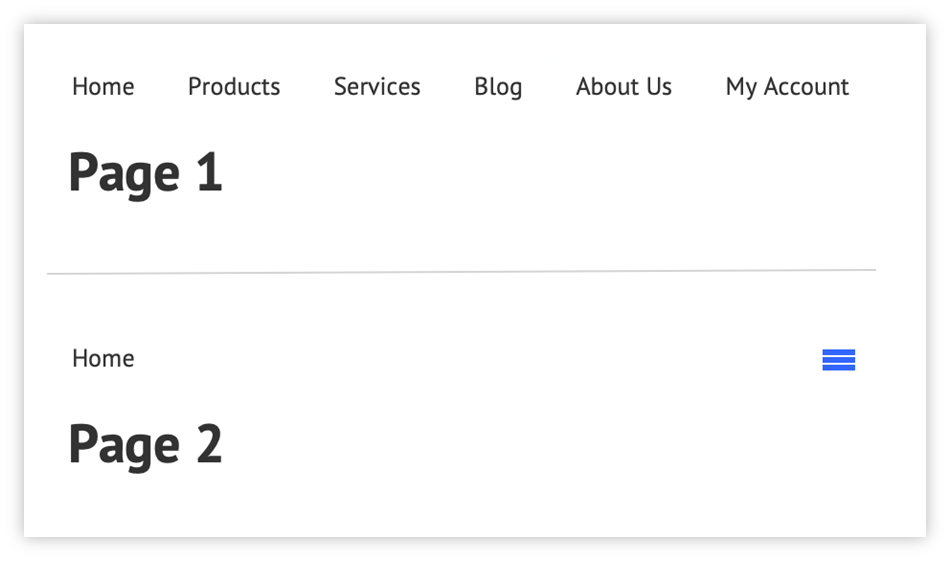
Inconsistency in navigation display

The presentation of the navigation is inconsistent across the pages. Users will have become used to seeing each navigation item on earlier pages and so may believe that other navigation options are not available on this page - not all users will understand what the “hamburger” icon represents
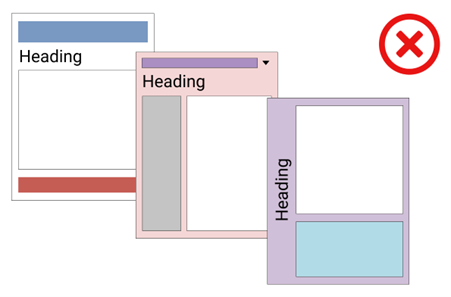
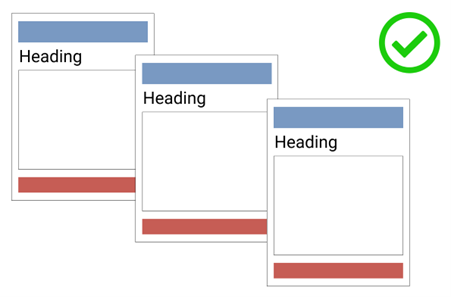
Inconsistency in navigation menu position

Poor – each page on the site is structured differently. Users are not able to predict where to find the same things on different pages.

Good – the layout is consistent across all pages of the site.
Examples of good practice
- WCAG Technique G61: Presenting repeated components in the same relative order each time they appear
- WCAG Technique G197: Using labels, names, and text alternatives consistently for content that has the same functionality
Examples of bad practice
- WCAG Failure F66: Presenting navigation links in a different relative order on different pages
- WCAG Failure F31: Using two different labels for the same function on different Web pages within a set of Web pages
References
WCAG 2.1
- 3.2.3 Consistent Navigation (AA)
- 3.2.4 Consistent Identification (AA)
EN 301 549 v 2.1.2
- 9.3.2.3 Consistent Navigation
- 9.3.2.4 Consistent Identification
