Techniques
Help users understand how appropriate the content is for them
- Provide a short summary introduction - particularly for longer pages - 50 words or fewer, directly under the main heading;
- For long pages provide a 'table of contents' at the top of the page
- Link each item in the contents list to the heading to which it refers;
- Ensure the link text matches the text of the heading that it links to.
Prioritise the most important information
- Use the inverted pyramid approach to structuring your content:
- Start with the conclusion;
- Then following with the detail;
- Add the background and any minor details towards the end.
- Place important items high in the page to minimise the need for scrolling:
- This will ensure that screen readers users will be presented with this information early on;
- This will minimise the amount of scrolling users on mobile devices have to do.
- Put the most important information first in links, titles and phrases:
- This will emphasise the uniqueness of the item and aid quick comprehension;
- Screen reader users, navigating by headings or links, will benefit from being able to identify the purpose of a section quickly.
Use short paragraphs and sentences
- If you are adapting existing content for digital use, break up larger paragraphs into smaller ones.
- Try to keep sentences below 21 words
- Try to keep paragraphs below 65 words
- Use lists instead of long, comma-separated sentences;
- Always use the available list functionality, rather than using hyphens or asterisks to simulate lists;
- If appropriate, add relevant tables and diagrams to break up large 'walls of text'.
Use the most appropriate list type – ordered, unordered or definition list
- Use <ul> for unordered lists – these are simple, non-hierarchical lists of items with a bullet point at the front of each line, like this text you are reading now;
- Use <ol> for ordered lists – these are lists with a hierarchy. By default they will have a number in front of them but these can use numbers, letters or roman numerals;
- Use <dl> for definitions. A <dl> has two elements which are used in pairs:
- <dt> is a definition term;
- <dd> is the definition of that term
Use images to engage your users
- Choose relevant and appropriate images – they must support your content;
- Use high quality images – if it is a photo, ensure it is in focus, well balanced in light and colour and has good composition.
- Follow the guidelines set out in DEV 3.1.1 – All images must have a text equivalent (“Alt text”)
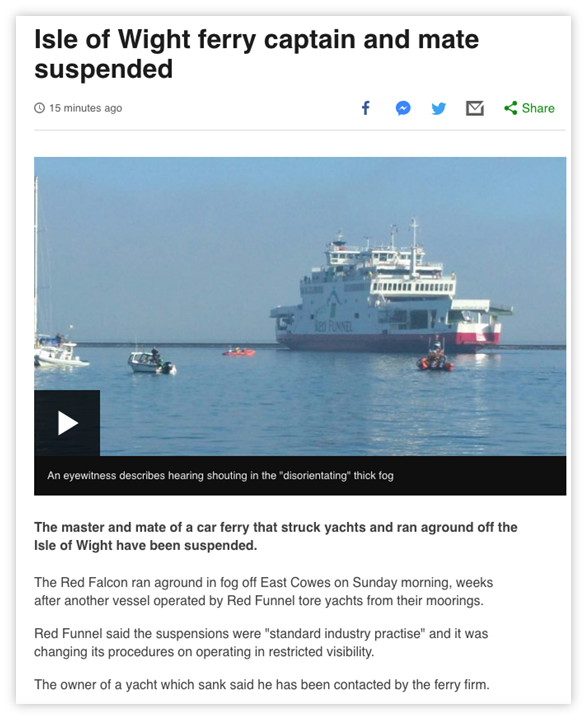
Use the inverted pyramid style of writing

The conclusion of the article is in the main heading of the page; the core detail is in the first sentence; the background follows after.
Break up content with lists
Table 1 - Use lists instead of long, comma-separated sentences
| Do not write… | Do write… |
| We provide the following services: window cleaning, rubbish removal, vacuuming, dog walking. | Our services:
|
Code example of a nested list
Code example of a nested list
- <p>Items needed for holiday:</p>
- <ol>
- <li>Sunglasses</li>
- <li>Swimming things
- <ul>
- <li>Swimsuit</li>
- <li>Towel</li>
- </ul>
- </li> <!-- note the placement -->
- <li>Suncream</li>
- <li>Money</li>
- </ol>
- <ul>
How this list appears in the browser
Items needed for holiday:
- Sunglasses
- Swimming things
- Swimsuit
- Towel
- Sun cream
- Money
References
WCAG 2.1
- 1.3.1 Info and Relationships (A)
EN 301 549 v 2.1.2
- 9.1.3.1 Info and Relationships
