Background
For images on web pages, text alternatives are added to an alt attribute, for example, alt=”A sleeping cat”. For images in Office documents, text alternatives are added by right-clicking the image and choosing ‘Edit Alt text’, or by selecting the image and clicking the ‘Alt Text’ icon on the ‘Picture Format’ ribbon.
Techniques
If the image is purely decorative and has no informational content then you must specify it as such
- For web pages, decorative images are specified using what is known as a “null” alt attribute. This is where the alt attribute has no text between the quote marks (alt="")
- Note: although there is no text in the alt attribute, it is essential that the empty attribute is included as this communicates its decorative nature to screen readers.
- For Office documents, decorative images are specified by checking the “Mark as decorative” checkbox in the Alt Text pane. Note: although there will be no text in the textbox, it is essential that this checkbox is checked as this communicates the image’s decorative nature to screen readers.
If your image is a link, use the destination or function as the Alt text
- For example, “Checkout” or “Log in”;
- Do not include a prefix such as ‘link to’ or ‘this links to’ – the screen reader will communicate the fact that this element is a link if that is how it has been coded.
If your image contains text, include the full text in the Alt text
As well as screen reader users getting an equivalent experience to sighted users, this means that speech-input users can say the text presented in the image to trigger the link.
In this example, the Alt text should be “Powered by BT”;

- Note: wherever possible, avoid using images of words - use real text instead.
Add a null Alt attribute to informational images available in text
If your image link provides informational content but that content is already provided in text, you should use a “null” alt attribute on the image.
- For example, <img src="email.png" alt="" />email: contact@acme.com
Provide a longer, more detailed description for images that are complex, such as charts, diagrams and graphs
There are various approaches for dealing with long descriptions, depending on whether or not the descriptive text is on the page, and whether you want the description to be available to users not using screen readers. WebAIM’s complex image tutorial offers several different approaches.
For all other instances, use Alt text that accurately describes the content of the image
- Alt text is always dependent on the context of the image and the available text around it. There is a very good illustration of this on WebAIM’s alternative text page
- Do not include extraneous details about the nature of the image that are available in the surrounding text. For example, an article about Oak trees may talk about the earliest known record of one dates to around 45 million years ago. The alt text for an image accompanying this text should read “Oak tree”, not “Oak tree – on earth for the last 45 million years”;
- Do not include information that is not communicated by looking at and/or recognising the nature of the image. For example, do not use alt text that reads “Bob Smith – used to live in France”;
- Do not include a prefix such as ‘image of’ or ‘this is an image of’ – the screen reader will communicate the fact that this element is an image as it has been coded as such.
Tip: pretend to read the page out over the phone. What does each image have to say to give the same meaning? Use that as the alt text.
Background images that convey information must have descriptive Alt text
- Avoid using CSS backgrounds for images that contain information not included in text - if your image contains important information it should be provided as an image, with Alt text;
- If you really cannot avoid using CSS background images for important information, there are work arounds – see Alternate text for background images – but these are not easy to achieve.
Regardless of the nature of the Alt text, always ensure you are using the correct file format for the image
Different formats are suited to different types of image - the type you use will affect image quality, file size and scalability. Most image packages will allow to easily create JPG and PNG format images.
- For photographs use JPG;
- For logos and simple illustrations use PNG;
- To ensure fast download, always create images that are optimal in size – if you have an image that is, for example, 4928px by 3264px, and it is only going to appear on screen at 500px by 350px, resize it to those widths and heights rather than uploading the original file;
- Lower resolutions are best for where small file size and fast loading is more important than high image quality, although it is possible to optimise images without losing too much quality – compare the quality and file size of differently optimised images to establish which works best for you.
Examples
An informative image where the information is provided in text

alt=””
The Alt text on the cloud graphic should be null as the text, “Sunny intervals” is already on the page.
An informative image where the information is not provided in text

alt=”Sunny intervals”
The Alt text on the cloud graphic should describe the graphic as there is no text doing so on the page.
A purely decorative image

alt=””
Assuming the words are presented in the HTML as text, the Alt text on the globe graphic should be null as the graphic is purely decorative.
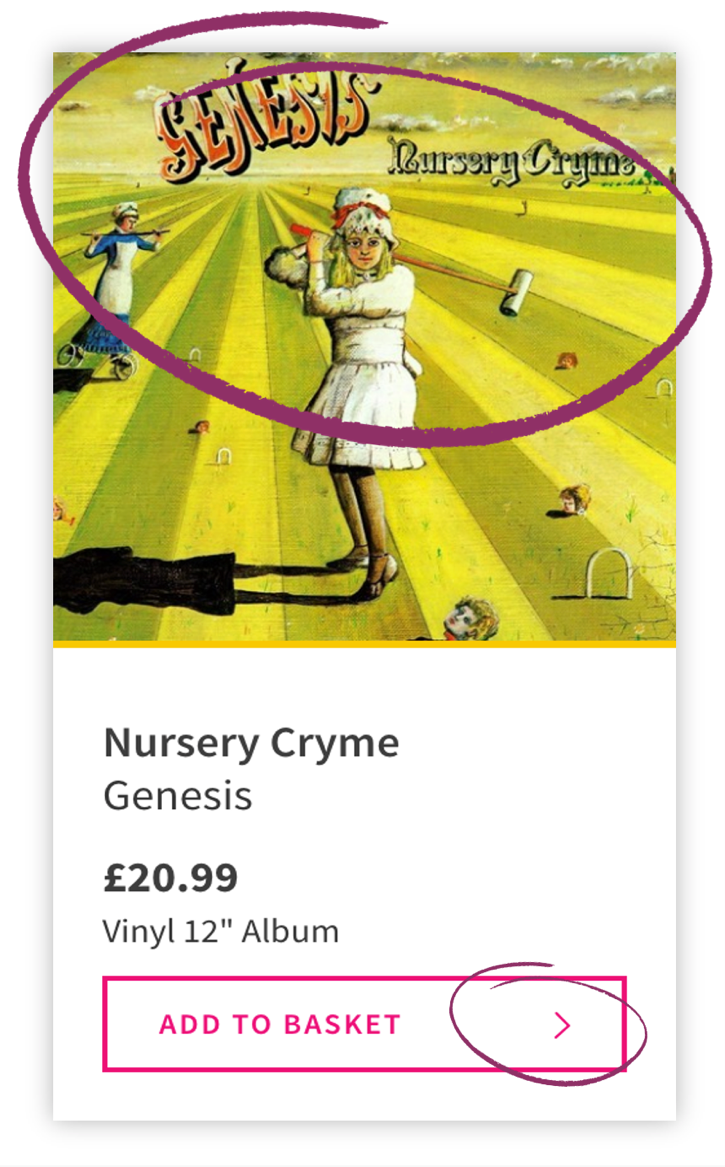
Remember, context is key

alt=""
In the context of a list of albums in an online shop where the words are presented in the HTML as text, adding a text equivalent for the album cover will result in duplicate information being announced. This can be frustrating for screen reader users so a better experience in this context would be to mark the image as decorative.
alt="Nursery Cryme by Genesis cover"
In the context of page where this is the only item of its type, and it is important to acknowledge the image’s presence, you should use “Nursery Cryme by Genesis cover”. Although the words are presented in the HTML as text, there is only one of these items on the page so this will not add significant ‘noise’ for screen reader users.
alt="A young girl in Victorian dress playing croquet with heads instead of balls, on a lawn that extends to the horizon."
If this image had been in an article about the album then a detailed description of the nature of the cover might be appropriate, to describe the artwork’s style, contents, composition, and so on. Depending on the level of detail required, you may need to provide a longer, more detailed description of the image (see above).
alt="" for the “Add to basket” button chevron
Assuming the words “Add to basket” are presented in the HTML as text, the only image component is the chevron and its Alt text should be null as it is purely decorative.
References
WCAG 2.1
- 1.1.1 Non-text Content (A)
- 2.5.3 Label in Name (A)
EN 301 549 v 2.1.2
- 9.1.1.1 Non-text Content
- 9.2.5.3 Label in Name
Video
Further reading
- WebAIM’s alternative text page
- WebAIM’s complex image tutorial
- 3 questions to Help Decide If an Image Doesn't Need Alt Text
- Alternate text for background images
- WAI guidance on images
- WAI Alt text Decision Tree
- Text descriptions and emotion rich images
- Writing great alt text: Emotion matters
- WAI Decorative Images
