Techniques
Avoid all flashing, flickering and unnecessary animation
- Content must not contain anything that flashes more than three times in one second, unless the flash is below the general flash and red flash threshold (best practice however, is just to make sure content does not contain anything that flashes.)
- Items that change or move on a page can cause distractions and often annoyance for most users. For some users with cognitive impairments, the distraction of animation can completely prevent them from concentrating on the important information;
- Strobing, blinking, flashing and flickering can cause seizures for some users, for example, those with photosensitive epilepsy.
If it is not possible to eliminate flashing or flickering – for example, video featuring intense, repetitive flash photography – include seizure warnings that are obvious to users before they play the video.
Tip: If you're unsure, tools are available online to help you evaluate whether an image is safe to use. Consider the Photosensitive Epilepsy Analysis Tool (PEAT) by the Trace Center
Avoid playing content without user input
Audio can obscure screen reader output. If this happens, users will have difficulty navigating and interacting with the page, including pausing the content that is producing the unwanted audio.
Movement in video can cause distractions that make it impossible for some users with cognitive impairments to carry out tasks.
Make sure users initiate playback of all audio and video content; avoid auto-play.
Provide users with a way to turn off sounds that last for more than three seconds
Screen reader users may not be able to navigate or interact with a page while sound is playing. Any sound that plays for longer than three seconds (for example, notifications, alerts, announcements, or multimedia content) should have obvious controls, to allow users to pause or stop the audio, or to control its volume. You cannot rely on the overall system volume for this purpose, the control must affect only the audio content.
Ensure multimedia players are usable through keyboard input alone
Users must have the option to pause/resume, navigate through the video, and select video options like quality and captions/audio descriptions using the keyboard alone.
Provide a link to a stand-alone version of any embedded content
The website that hosts the content may be richer in features, allowing users to get the most appropriate experience when viewing or listening to your content. Most embed code already includes links to view or listen to the content on the host site but if the player you are using does not, then provide a link.
Include the destination of external links within the link title
For example, within the link text of a video opening on the YouTube platform include that the video will open in YouTube within the link text: Tony Bennett – Emily (on YouTube)
Provide controls to skip, pause, or stop the presentation
Most embed code already includes these controls but if the player you are using does not, then you must accommodate these in your design. Base the design of your controls on existing design patterns for audio and video players so that they will be familiar to users.
Make sure your controls are easily identifiable. Ensure they have clear, descriptive names. Design your video controls so that they are always available and do not disappear when the media is playing.
Provide captions, transcripts and other sensory equivalents
See DES 4-1 - Provide alternatives for images, video and audio content
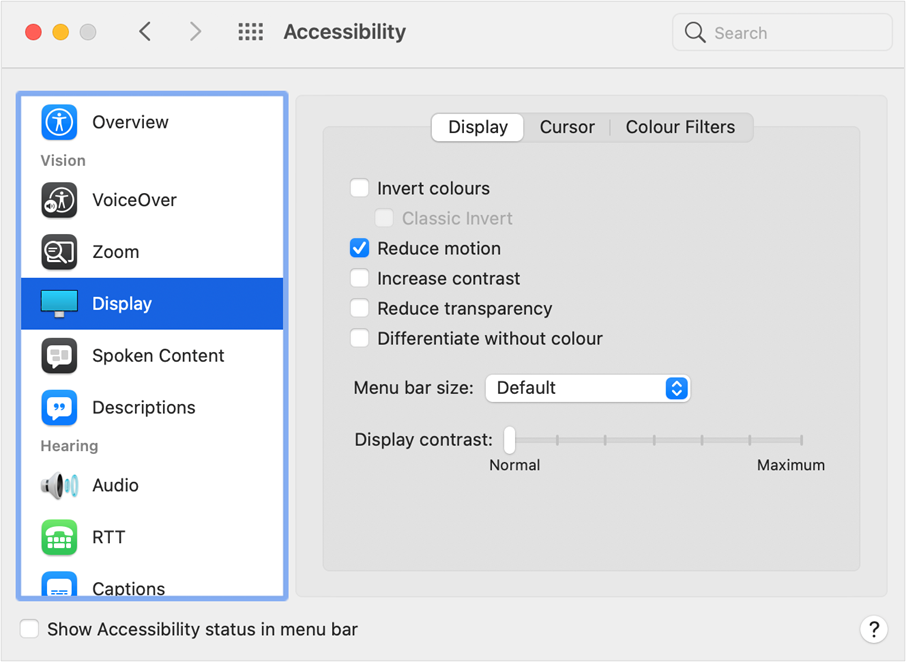
Honour user preferences for reduced motion
Users can specify reduced motion in some operating systems. This eliminates operating system animations such as when minimising apps or presenting them in full-screen – rather than things zooming or sliding in and out, they switch without transitions. This can be very helpful especially to users with vestibular disorders.

Figure 1 - The 'Reduce motion' setting in Mac OS
Fortunately, this setting is available to reference in CSS, so if a user has specified reduced motion, you must offer them a reduced motion experience (no zooming, sliding, parallax scrolling) to other users.
You can use the ‘prefers-reduced-motion’ CSS media query to stop all animation if the user requests it as a preference.
@media (prefers-reduced-motion: reduce) {
- Button {
- animation: none}
}
Avoid parallax scrolling
Parallax scrolling is a current design trend. Parallax effects create interesting perceptions of depth, as several layers of images move at different speeds to one another. Many designers think that this complex movement adds richness to their designs and they are creating a smoother, more engaging experience for everyone.
The National Health and Nutrition Examination Survey, 2001-2004 identified 35% of US Adults over the age of 40 as having a vestibular disorder. Users who have a vestibular disorder are likely to develop headaches and feeling of nausea when looking at websites that rely on parallax scrolling.
Although you can turn this off for users who have specified reduced motion in their operating systems, not all users will know how to do this so this trend is best avoided.
Use all animation with care
- As with all image content, ensure that the information is available in an equivalent way that is not dependent on animation;
- Provide user controls to start and stop the animation;
- Limit the number of cycles of repetitive animation so that it stops after a short time;
- Warn users in advance if flashing or flicker occurs in any content;
- Avoid ticker-tape style presentation of content – it is difficult to read and you cannot see all of the content at the same time.
Examples of good practice
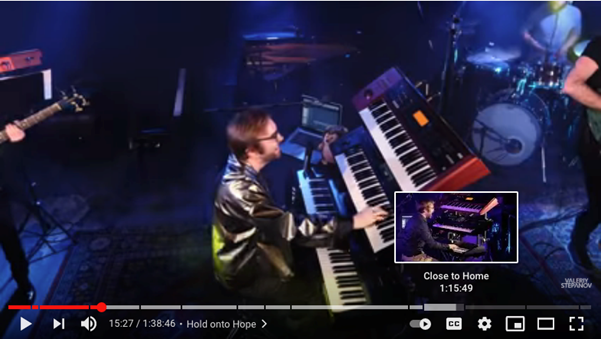
Keyboard control
YouTube provides controls that pause, stop, skip content, by keyboard or mouse

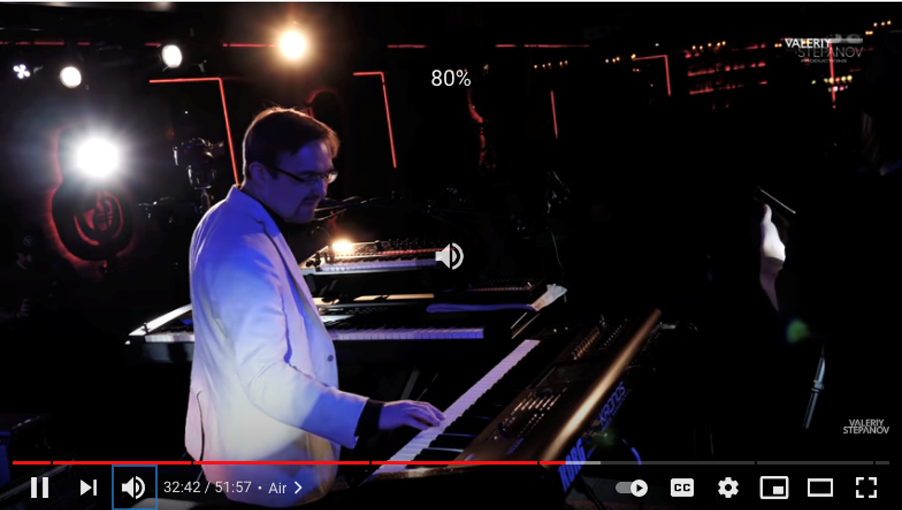
Independent volume control
YouTube provides a volume control, independent of system volume, so users can balance the relative volumes of media and system audio

Examples of flashing content
Videos
References for this section
WCAG 2.1
- 1.4.2 Audio Control (A)
- 2.2.2 Pause, Stop, Hide (A)
- 2.3.1 Three Flashes or Below Threshold (A)
EN 301 549 v 2.1.2
- 9.1.4.2 Audio Control
- 9.2.2.2 Pause, Stop, Hide
- 9.2.3.1 There Flashes or Below Threshold
