.
Techniques
Use standard, system and browser default user interface controls where possible
Use built-in elements that convey information about their purpose – drop down lists <select>, buttons <button>, checkboxes <input type="checkbox">, radio buttons <input type="radio"> – to ensure a good base level of accessibility, and avoid repurposing and customising generic elements such as <div> and <span>. Custom controls often take a lot more development and design work to implement accessibly. Using standard elements means you know that assistive technology will be able to communicate to users how to interact with them.
You can style most elements to improve visual accessibility, by providing good colour contrast, appropriate font sizes, and so on.
Be as consistent as possible throughout your content
- Structure your page designs in a consistent way. This will allow users to find sections of content easily;
- Ensure global navigation looks and behaves the same way on every page;
- Ensure link styles are consistent;
- Ensure headings and lists are consistent in appearance;
- Always use the same layout for data tables, so users can easily work out how to interpret their content;
- Be consistent in your style and tone of voice;
- Ensure your form elements are consistent in appearance and behaviour across the entire site.
Carefully design document and content management system templates
To ensure that your content creators are able to maintain a good level of consistency, design templates for them to use, allowing them to work within a defined format to produce their content - this alone should ensure that most aspects of their content are consistent.
- Review the content produced to ensure that the approach meets content creators’ needs and is easy to follow;
- Work with your technical teams to develop an accessible template for your website;
- Make sure users understand the purpose of each field in your content management system; accessibility can easily be compromised if content management systems are not used as intended;
- ‘Styles’ in Word and ‘Layouts’ in PowerPoint are excellent ways to achieve consistency in Office documents. They are very easy to set up and apply.
Follow generally recognised conventions
If you have to change the format for certain pages or sections, ensure you follow generally recognised conventions for all elements – headings, tables, lists – to help users identify them with ease.
Examples of inconsistency
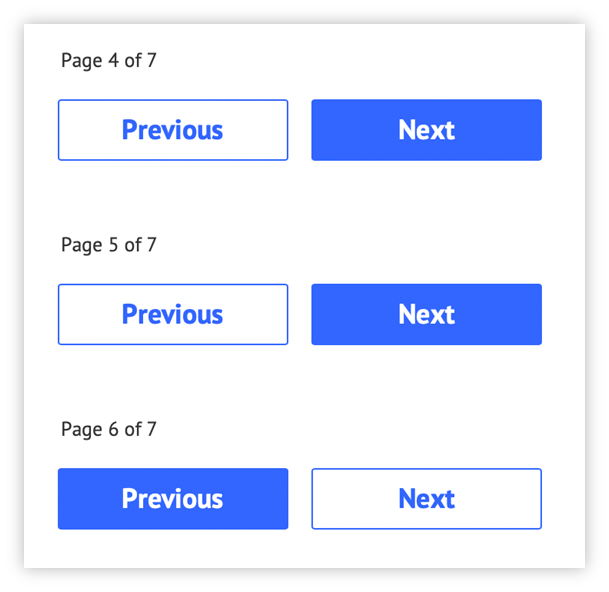
Inconsistency in button styles

The style of the previous and next buttons has been swapped on page 6 and is inconsistent with pages 4 and 5. This will confuse users who have become familiar on earlier pages with the colour-filled button being the one they click to proceed.
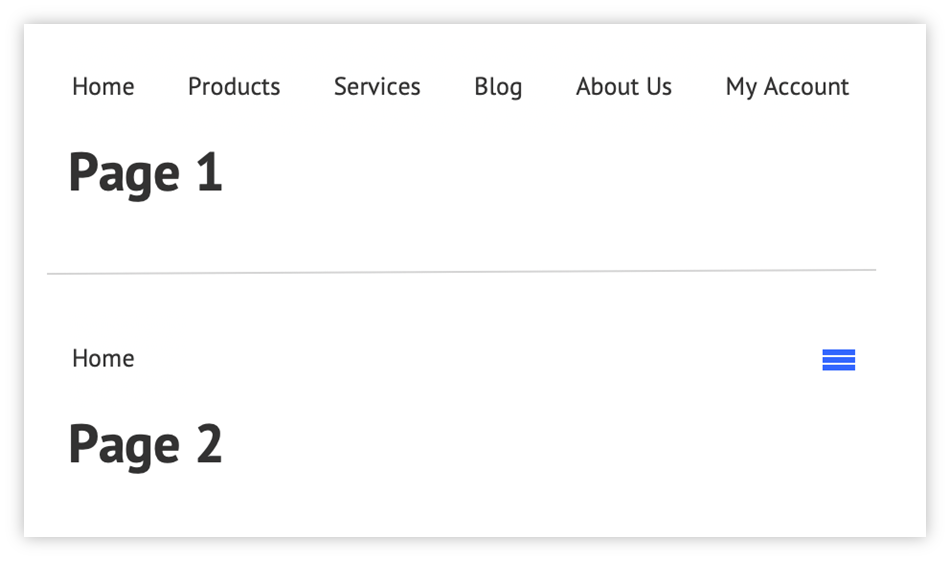
Inconsistency in navigation display

The presentation of the navigation is inconsistent across the pages. Users will have become used to seeing each navigation item on earlier pages and so may believe that other navigation options are not available on this page - not all users will understand what the “hamburger” icon represents.
References
WCAG 2.1
- 3.2.3 Consistent Navigation (AA)
- 3.2.4 Consistent Identification (AA)
EN 301 549 v 2.1.2
- 9.3.2.3 Consistent Navigation
- 9.3.2.4 Consistent Identification
