Techniques
Design skip links to provide quick access to main parts of the page
Skip links are hidden by default and appear when they receive focus from keyboard users, usually by pressing the tab key when you first land on the page.
Their purpose is to allow users to skip blocks of information, such as the page header and the main navigation, so that they can get to the main heading of the content in a couple of key presses.
Whilst you will need to implement the skip links to your website, you should ask the design team to define their appearance.
- Most websites usually only require a “skip to content” link that bypasses everything at the top of the page and places the focus at the beginning of the article or main section;
- You can also include skip links to other key areas, such as “search” and, if appropriate, “Shopping basket”. It is often useful to have a skip link to take you to “Search results” at the top of any filtering and sorting options on a search results page;
- Avoid adding too many skip links at the top of the page, otherwise they defeat their purpose.
Use headings to convey an outline structure of your content
Descriptive headings that use correctly numbered heading levels allow screen reader users to navigate in a non-linear manner – they can jump straight to a section of content that interests them without having to read the rest of the page.
- Always have a single, main heading <h1> which describes the nature of the page – this will often be the same text as in the <title> attribute;
- For each main section use a level two heading <h2>;
- Any sub-sections should have a level three heading <h3>; further sub-sections should have a level four heading, and so on;
- Web pages support heading levels from one to six <h1> - <h6> and Word supports up to five heading levels, however some accessibility organisations advocate for restricting content depth to just four headings;
- Avoid skipping heading levels – do not jump from <h1> to <h4>.
- Always use the correct level heading.
- Ensure all headings are descriptive and concise.
- Never use headings for stylistic purposes. Use CSS to style headings if you want to change the font size (or colour, weight) rather than using an inappropriate level heading that happens to be the right size.
- If you want big text in the middle of your page, create a style with big text, do not use an <h1>
Group related form elements
- Help users understand and complete forms more easily by grouping similar elements, such as address details – see DES 6 - Forms
Avoid specifying Access keys
Access keys are keyboard shortcuts that allow users to navigate to specific sections of a website with a single key press.
- There is no widely recognised convention for assigning keys to specific actions or pages, so users will have to find out what keys you have specified for which actions, and remember them.
- Access keys can conflict with browser, operating system and assistive technology settings and controls.
- If you provide single-key Access keys you must provide users with a mechanism to turn them off or remap them to use alt, shift or ctrl keys.
As it can be difficult for users to understand how Access keys work on your site, and a risk of causing conflicts with more helpful assistive technology, we recommend not using Access keys on your site.
Examples of good practice

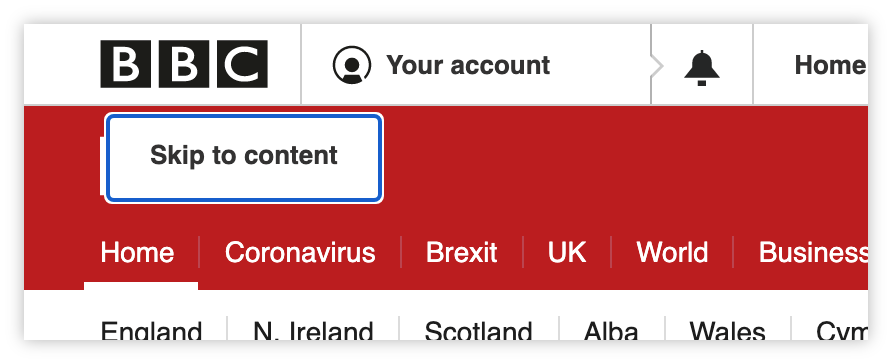
The “Skip to content” link on the BBC News website allows users to get to the main content with two tab key presses, rather than having to navigate through the page header and navigation (30 tab key presses).

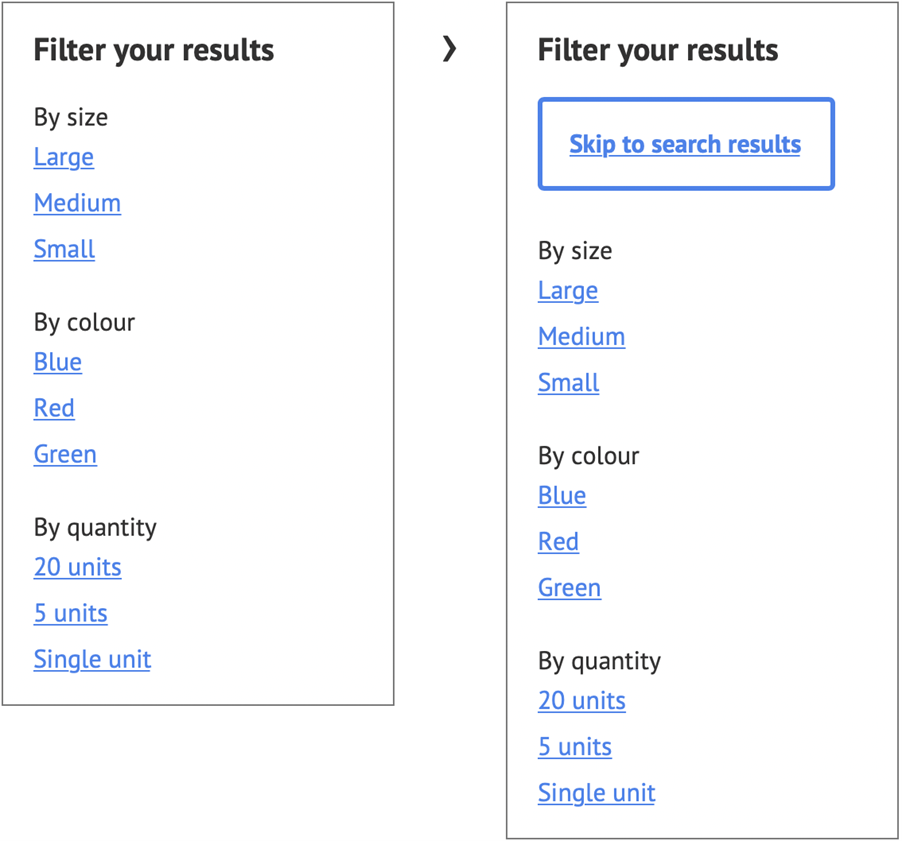
A “Skip to search result” link which appears on focus, allows users to bypass long lists filters.
Other examples
- WCAG Technique G1: Adding a link at the top of each page that goes directly to the main content area
- WCAG Technique G123: Adding a link at the beginning of a block of repeated content to go to the end of the block
Example HTML and CSS
The ‘Skip to content’ link should be one of the first elements to receive focus when you land on a page. The example below would benefit from additional CSS styling.
HTML
- <a href="#content" class="skipto">Skip to content</a>
CSS
- .skipto {
- position: absolute;
- height: 1px;
- width: 1px;
- overflow: hidden;
- clip: rect(1px 1px 1px 1px);
- white-space: nowrap;
- display: block;
- top: 0;
- left: 0;
- }
- .skipto:focus {
- height: auto;
- width: auto;
- clip: auto
- }
References
WCAG 2.1
- 1.3.1 Info and Relationships (A)
- 1.3.2 Meaningful Sequence (A)
- 2.1.4 Character Key Shortcuts (A)
- 2.4.1 Bypass Blocks (A)
- 2.4.3 Focus Order (A)
- 2.4.6 Headings and Labels (AA)
EN 301 549 v 2.1.2
- 9.1.3.1 Info and Relationships
- 9.1.3.2 Meaningful Sequence
- 9.2.1.4 Character Key Shortcuts
- 9.2.4.1 Bypass Blocks
- 9.2.4.3 Focus Order
- 9.2.4.6 Headings and Labels
