Why is this important?
Some elements, such as navigational links, logos, and breadcrumbs, are repeated on every page. It can be frustrating for users who have to navigate in a linear manner, such as keyboard-only and screen reader users, to have to navigate through this information on every page, before reaching the information they are interested in.
You can design your webpages to support users being able to bypass blocks of information and navigate in a non-linear manner.
Techniques
Design skip links to provide quick access to main parts of the page
Skip links are hidden by default and appear when they receive focus from keyboard users, usually by pressing the tab key when you first land on the page.
Their purpose is to allow users to skip blocks of information, such as the page header and the main navigation, so that they can get to the main heading of the content in a couple of key presses.
Whilst you will need the help of a developer to add skip links to your website, you should define their appearance.
- Most websites usually only require a “skip to content” link that bypasses everything at the top of the page and places the focus at the beginning of the article or main section;
- You can also include skip links to other key areas, such as “search” and, if appropriate, “Shopping basket”. It is often useful to have a skip link to take you to “Search results” at the top of any filtering and sorting options on a search results page;
- Avoid adding too many skip links at the top of the page, otherwise they defeat their purpose.
- Use HTML navigational elements and ARIA landmarks to define the main areas of your pages. Screen reader users can use landmark information to help them skip blocks of content.
Use headings to convey an outline structure of your content
Descriptive headings that use correctly numbered heading levels allow screen reader users to navigate in a non-linear manner – they can jump straight to a section of content that interests them without having to read through the rest of the page.
- Always have a main (level one) heading which describes the nature of the page;
- For each main section use a level two heading;
- Any sub-sections should have a level three heading; further sub-sections should have a level four heading, and so on;
- Web pages support heading levels from one to six <h1> - <h6> and Word supports up to five heading levels, however some accessibility organisations advocate for restricting content depth to just four headings;
- Avoid skipping heading levels – do not jump from a level one to a level four heading.
- Always use the correct level heading.
- Ensure all headings are descriptive and concise.
Group related form elements
- Help users understand and complete forms more easily by grouping similar elements, such as address details – see DES 5-2 – Design simple forms with sensible grouping and clearly labelled elements.
Avoid specifying Access keys
Access keys are keyboard shortcuts that allow users to navigate to specific sections of a website with a single key press.
- There is no widely recognised convention for assigning keys to specific actions or pages, so users will have to find out what keys you have specified for which actions, and remember them.
- Access keys can conflict with browser, operating system and assistive technology settings and controls.
- If you provide single-key Access keys you must provide users with a mechanism to turn them off or remap them to use alt, shift or ctrl keys.
As it can be difficult for users to understand how Access keys work on your site, and a risk of causing conflicts with more helpful assistive technology, we recommend not using Access keys on your site.
Examples of good practice

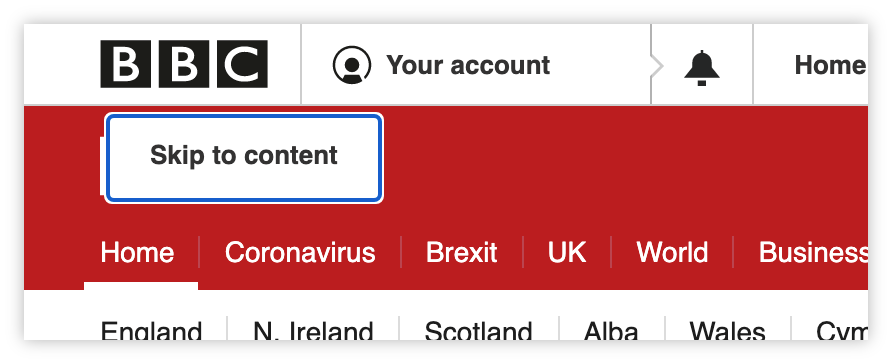
The “Skip to content” link on the BBC News website allows users to get to the main content with two tab key presses, rather than having to navigate through the page header and navigation (30 tab key presses)

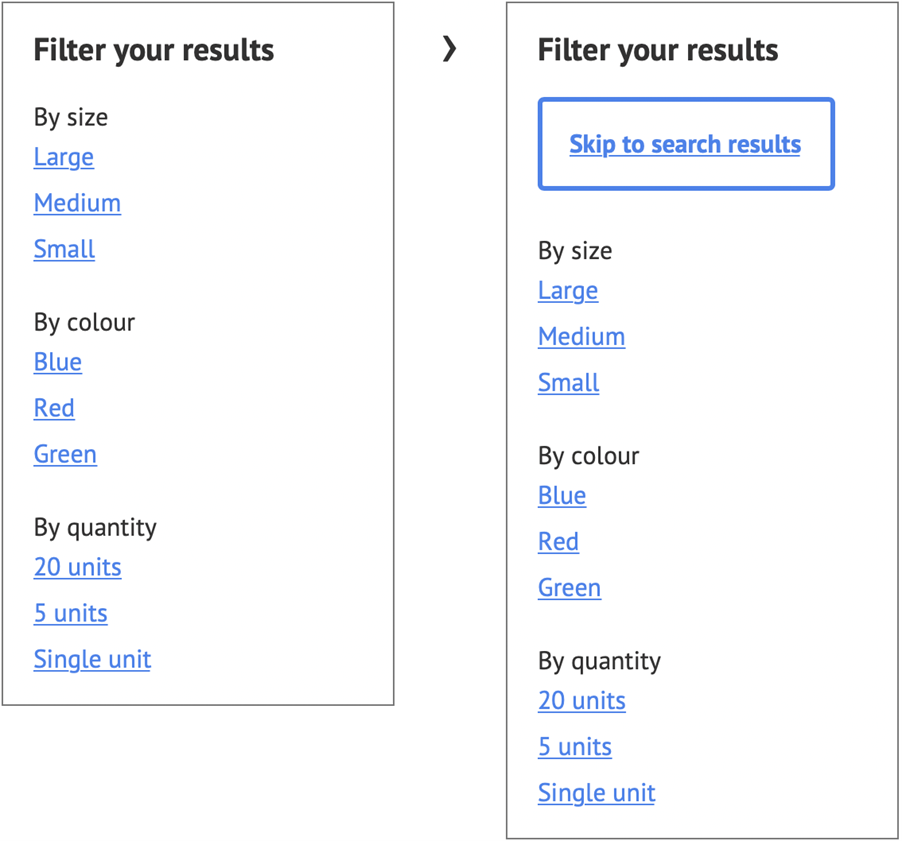
A “Skip to search result” link which appears on focus, allows users to bypass long lists filters.
References
WCAG 2.1
- 1.3.1 Info and Relationships (A)
- 2.1.4 Character Key Shortcuts (A)
- 2.4.1 Bypass Blocks (A)
- 2.4.6 Headings and Labels (AA)
EN 301 549 v 2.1.2
- 9.1.3.1 Info and Relationships
- 9.2.1.4 Character Key Shortcuts
- 9.2.4.1 Bypass Blocks
- 9.2.4.6 Headings and Labels
