Techniques
If something is a list, always code it as one using <ul>,<ol>, <dl>
Include all menus if possible - they are logically lists - when style sheets are turned off, they will maintain structure and meaning.
Avoid using images or text characters such as asterisks to create list effects
Use html lists rather than spacers and bullet images - style the lists if necessary, using CSS.
Code <ul>, <ol>, <dl> properly according to standards
- Ensure correct syntax when nesting a list within a list (see example);
- Use <ul> for unordered lists – these are simple, non-hierarchical lists of items with a bullet point at the front of each line, like this text you are reading now;
- Use <ol> for ordered lists – these are lists with a hierarchy. By default they will have a number in front of them but these can use numbers, letters or roman numerals;
- Use <dl> for descriptions. Description lists allow you to group related terms and descriptions programmatically. A <dl> has two elements which are used in pairs:
- <dt> is a definition term;
- <dd> is the definition of that term.
Use CSS to alter appearance of bullets and numbers
For example:
list-style: disc url("newbullet.png")
Code example of a nested list
- <p>Items needed for holiday:</p>
- <ol>
- <li>Sunglasses</li>
- <li>Swimming things
- <ul>
- <li>Swimsuit</li>
- <li>Towel</li>
- </ul>
- <ul>
- </li> <!-- note the placement -->
- <li>Sun cream</li>
- <li>Money</li>
- </ol>
How this list appears in the browser
Items needed for holiday:
- Sunglasses
- Swimming things
- Swimsuit
- Towel
- Sun cream
- Money
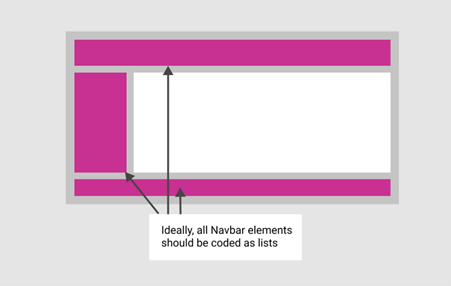
Navigation elements should be coded as lists

Notes
Even horizontal menus can be coded as lists using CSS, for example:
- Use display: inline or display: inline block on the li definition, or
- Use float: left on the li definition.
Examples of good practice
References
WCAG 2.1
EN 301 549 v 2.1.2
- 9.1.3.1 Info and Relationships
