Techniques
Use relative font sizing
- Set a comfortable font size for body text. Although there is no WCAG requirement for font size, an equivalent to 12pt (16px) is generally recommended. Do not use text smaller than 9pt (12px) – footnotes are often as small as 9pt;
- Use relative measurements (em, rem, %) for all font sizes, including body text, headings and menu items.
Why can I not use pixels for font sizes as everyone can use zoom to make text larger?
Whilst zooming in increases font sizes, it also increases the size of non-textual elements, such as images and menus bars. Some users want to increase the size of the text without increasing the size of other elements.
Most images are not scalable and can deteriorate significantly when magnified, and zooming in can trigger changes to layouts on desktop screens, invoking designs for tablets and mobiles. Users often just want to see the intended desktop design, with larger text.
If you use relative font sizes in your CSS, users can use their browser’s ‘text size’ option (rather than zoom) to increase text size without magnifying any other elements; if you use absolute measurement (px, pt) the text will not be resized by the browser’s ‘text size’ option, forcing them to enlarge the entire page.
Ensure colour combinations have sufficient contrast
If you are choosing colours beyond those in the agreed colour palette, you must ensure that any colours you have chosen for text content and its background has sufficient contrast to allow users with visual impairments to be able to read the content.
- Ensure your text has a contrast ratio of at least 4.5:1 with its background, or 3:1 is it is large text (18pt or larger, or bold and 14pt or larger);
- Ensure graphics that convey information and user interface components, such as input fields and buttons have a contrast ratio of at least 3:1 with their backgrounds;
- When you are using colour alone to differentiate links from text (such as when the links are not underlined) then you must ensure the link has:
- a contrast ratio of at least 4.5:1 with its background, and
- a contrast ratio of at least 3:1 with the surrounding text, and
- an additional change in appearance – such as an underline – when you hover over or place keyboard focus on it.
You can check the contrast ratio of your text to background colours using WebAIM’s contrast checker
Avoid placing background images behind text
Background images or gradients can quickly result in colour contrast issues, for example, when the text or the window is resized, the text shifts against the background. Dark text that was against a light sky may now appear over a dark mountain, making it very difficult to read. A busy background image often reduces the legibility of text placed over it.
Ensure text styles facilitate readability
- Whilst no minimum line-height is specified in WCAG 2.1, we recommend using a line-height of at least 1.5 times the text size – this provides enough vertical separation for users to be able read text comfortably;
- Lines of text should not be too short or too long – aim for around 65 characters per line for comfortable reading (45-75 characters per line is acceptable); obviously, shorter lines of text will be needed for captions and forms;
- Do not prevent users from being able to specify the following styles (by, for example, them applying their own CSS to your site) for all text, assuming they are not already set accordingly in your CSS:
- Line height (line spacing) to at least 1.5 times the font size;
- Spacing following paragraphs to at least 2 times the font size;
- Letter spacing (tracking) to at least 0.12 times the font size;
- Word spacing to at least 0.16 times the font size
Always expand abbreviations in text
Not everyone will be familiar with the abbreviations you use on your site. Always expand the abbreviation the first time you use it on a page.
- Unless commonly recognised, provide the full word or phrase for any acronyms, initialisms and abbreviations, the first time they are used in a web page or document, for example, “National Aeronautics and Space Administration (NASA)”
- Whilst it is still recommended that you use the <abbr> element, it is not widely supported by assistive technology – some screen readers do not announce the title attribute which contains the expanded text.
- Do not use the <acronym> element - this has been deprecated so support for it in assistive technologies will soon disappear, if it has not already.
Table 1 – How to and how not to handle abbreviations
| Do not say… | Do say… |
| Most operations are run by an organisation called NASA. Employees at NASA’s headquarters… | Most operations are run by an organisation called the National Aeronautics and Space Administration (NASA). Employees at NASA’s headquarters… |
Avoid putting text into images
- Users with visual or cognitive impairments, including dyslexia, rely on being able to change the colour, size, spacing, even the font family, to be able to understand written text. If you use images of text, users will not be able to alter the appearance of the text accordingly;
- Users whose primary language is not the language in which the content on your site is delivered will only be able to translate words if the content is provided as text. Images of text cannot be translated;
- Users often need to resize content to be able to read it. Images of text suffer from a loss of quality when resized, so images of text can easily become less legible than actual text;
- If you need to use a specific style of text, for presentation purposes, try to use CSS and web fonts to achieve the effect. This will still allow users to change its appearance to suit their needs;
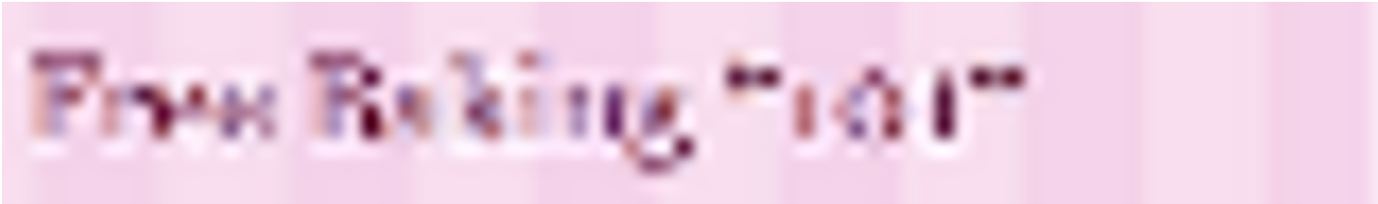
- If you absolutely must use an image of text, ensure the Alt Text exactly matches the text in the image.

This heading is an image which has been heavily compressed to reduce its file size, and then enlarged. It is very difficult to read.

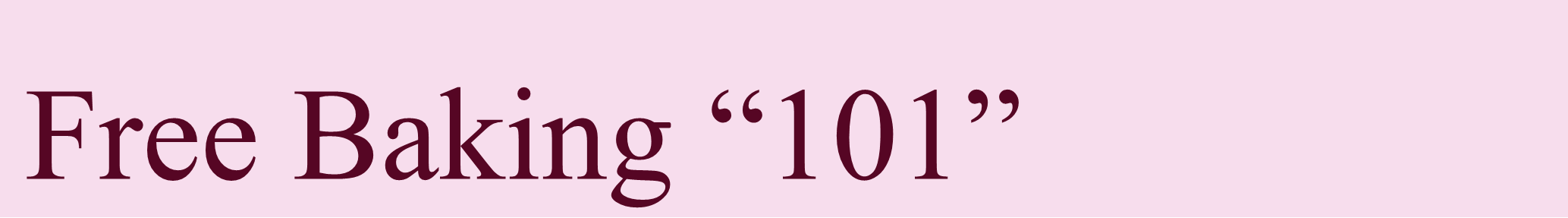
This heading is text and can be enlarged without any reduction in quality.
Ensure text reflows correctly on the page when font size is increased
- Wherever possible text should be legible at 200% zoom;
- Use flexbox or media queries to ensure that no horizontal scroll bar is introduced.
Prioritise the most important information
- Use the inverted pyramid approach to structuring your content:
- Start with the conclusion;
- Then following with the detail;
- Add the background and any minor details towards the end.
- Place important items high in the page to minimise the need for scrolling:
- This will ensure that screen readers users will be presented with this information early on;
- This will minimise the amount of scrolling users on mobile devices have to do.
- Put the most important information first in links, titles and phrases:
- This will emphasise the uniqueness of the item and aid quick comprehension;
- Screen reader users, navigating by headings or links, will benefit from being able to identify the purpose of a section quickly.
Left-align your text
Do not right-align, centre or justify your text. Doing so makes it hard to read, especially for users with reading difficulties such as dyslexia.
Use bold and italic sparingly
- Use these styles solely to highlight key words and key phrases – do not attempt to convey any further meaning or information using these styles;
- Do not use bold or italics for whole paragraphs;
Note: bold and italicised styles, even when deployed using semantic HTML elements, <strong> and <em>, are not communicated by screen readers, so this information will only be conveyed to users who can see the text. One way of conveying bold or italic text to screen reader users is to add a visually hidden text prefix and suffix, denoting the beginning and end of the emphasised text.
What users see:
- This is italicised text;
- This is bold text.
What screen reader users hear:
- This is (begin italics) italicised (end italics) text;
- This is (begin bold) bold (end bold) text.
Avoid using ALL UPPERCASE letters
People rely, to one degree or another, on the shape of words, to be able to read text quickly. If you use uppercase letters for entire words, phrases or sentences, some users will find it difficult to read.
Compare the shapes – especially note the ascenders and descenders – of this word in the following two styles:
- SHAPE
- Shape
Do not underline text
Underlined text is a generally recognised indicator that the content is a hyperlink. If you underline words in you content, users will assume that this represents in interactive element.
Try to keep to a single font for body text
Avoid using several fonts.
- Not all fonts render well in screens;
- Content producers may not choose the most appropriate font for their content if there are a number of options within their template or content management system;
- If necessary, use a second font for headings – for example, to emphasise that they are headings, with a semi-bold, extra bold or black weight – but use it exclusively for that purpose.
Examples
Avoid excessive text styles
| It is difficult to read blocks of text if they are presented in uppercase letters. It also looks like the author is shouting! Do not use all capitals in your content, use sentence or title case only. | IT IS DIFFICULT TO READ BLOCKS OF TEXT IF THEY ARE PRESENTED IN UPPERCASE LETTERS. IT ALSO LOOKS LIKE THE AUTHOR IS SHOUTING! DO NOT USE ALL CAPITALS IN YOUR CONTENT, USE SENTENCE OR TITLE CASE ONLY. |
| Italics are also more difficult to read than regular text, especially online, and they can cause problems for those with cognitive impairments due to the change in shape of the letters | Italics are also more difficult to read than regular text, especially online, and they can cause problems for those with cognitive impairments due to the change in shape of the letters. |
| Avoid putting whole sentences and paragraphs in bold text. Bold text is less easy to read than regular text and its nature is not conveyed to screen reader users. | Avoid putting whole sentences and paragraphs in bold text. Bold text is less easy to read than regular text and its nature is not conveyed to screen reader users. |
| Avoid using underline as a style. It is less easy to read and users expect underlined text to link to other content. Reserve underlined text for links. | Avoid using underline as a style. It is less easy to read and users expect underlined text to link to other content. Reserve underlined text for links. |
| Do not right align text. Right-aligned text is difficult to scan. | Do not right align text. Right-aligned text is difficult to scan. |
| Do not justify text. Justified text uses flexible spacing between words and characters to ensure the text is lined up on both the left and the right. These spaces can create “rivers” of white space which make it difficult for users with dyslexia and other reading difficulties. | Do not justify text. Justified text uses flexible spacing between words and characters to ensure the text is lined up on both the left and the right. These spaces can create “rivers” of white space which make it difficult for users with dyslexia and other reading difficulties. |
| Avoid using fonts that are not in your template as they may not be supported by the user’s operating system. Depending on the font, they may also be more difficult to read. | Avoid using fonts that are not in your template as they may not be supported by the user’s operating system. Depending on the font, they may also be more difficult to read. |
Text that has too low a contrast ratio
This text has too low a contrast ratio with its background so is very difficult to read.
Examples of good practice
- WCAG Technique C31: Using CSS Flexbox to reflow content
- WCAG Technique C32: Using media queries and grid CSS to reflow columns
- WCAG Technique G178: Providing controls on the Web page that allow users to incrementally change the size of all text on the page up to 200 percent
Examples of bad practice
References
WCAG 2.1
- 1.4.4 Resize Text (AA)
- 1.4.5 Images of Text (AA)
- 1.4.10 Reflow (AA)
- 1.4.12 Text Spacing (AA)
- 3.1.4 Abbreviations (AAA)
EN 301 549 v 2.1.2
- 9.1.4.4 Resize Text
- 9.1.4.5 Images of Text
- 9.1.4.10 Reflow
- 9.1.4.12 Text Spacing
Further reading
- Accessibility according to actual people with disabilities
- Pixels vs. Relative Units in CSS: why it’s still a big deal
- CSS units for font-size: px, em, rem
- MDN Web Docs - <abbr> element
